Với các bạn làm website/blog, đặc biệt là web có chia sẻ nội dung và tài liệu, ngoài việc upload file lên các trang lưu trữ trực tuyến để người dùng tải về thì các bạn cũng có thể dùng cách nhúng file để xem trực tiếp trên website.
Trong hướng dẫn này, chúng tôi sẽ giúp bạn sử dụng dịch vụ lưu trữ file trực tuyến Google Drive và một thủ thuật nhỏ để nhúng file của bạn vào website. Tuy việc nhúng các file tài liệu như PDF, Word, Excel... nếu bạn chịu khó tìm kiếm trên Google thì có rất nhiều hướng dẫn, tuy nhiên đa phần những hướng dẫn này đều được thực hiện trên giao diện Google Drive phiên bản cũ và sử dụng chức năng "Embed this PDF files" vốn đã không còn nữa, khiến cho không ít người bối rối. Do đó, hướng dẫn này sẽ được thực hiện trên giao diện Google Drive mới nhất và sử dụng code không phụ thuộc vào Drive.
Trước tiên, các bạn cần có một tài khoản Gmail để có thể đăng nhập và sử dụng được Google Drive.

Các bạn tải file cần nhúng lên. Có thể dùng cách "Tạo mới" hoặc kéo file của bạn vào vùng làm việc của Google Drive để tải file lên.

Sau khi đã tải file lên. Các bạn nhấp chuột phải vào file và chọn dòng "Nhận liên kết"

Một bảng nhỏ hiện ra với link để chia sẻ. Tuy nhiên bạn đừng nên dùng link này vội, hãy nhấp vào "Cài đặt chia sẻ" để thay đổi một số thuộc tính cho file này trước khi nhúng vào website.

Một pop up sẽ hiện lên, các bạn nhấp vào "Nâng cao" nhé

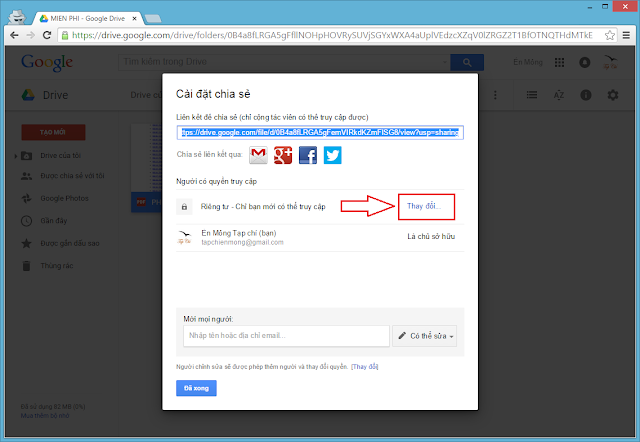
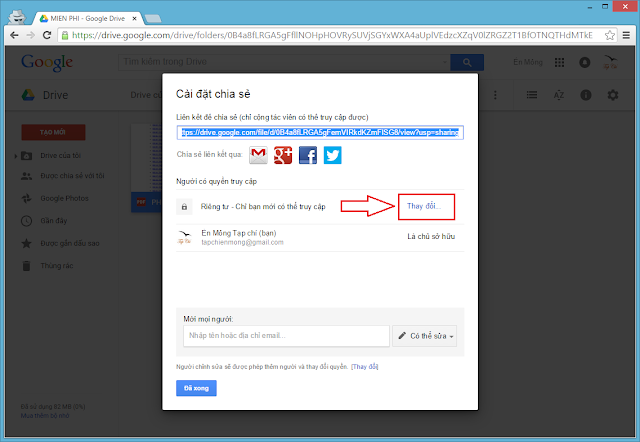
Trong phần Cài đặt chia sẻ mới hiện ra. Các bạn nhấp vào "Thay đổi" và chọn 2 mục như hình bên dưới. Nhấp lưu để lưu cài đặt này.


Pop up đưa bạn trở về với cài đặt chia sẻ. Tại đây bạn chỉ cần nhấp "Đã xong" là hoàn thành.

Từ giờ file mà bạn tải lên đã có thể chia sẻ rộng rãi cho bất cứ ai thông qua link mà Google Drive cho bạn. Để lấy link này, các bạn nhấp chuột phải vào file và chọn dòng "Nhận liên kết".

Một bảng nhỏ hiện ra, lúc này chỉ cần copy lại đường link này để chia sẻ hoặc sử dụng để nhúng vào website.

Với link bạn vừa copy được từ Drive, các bạn nhớ bỏ phần đuôi /view?usp=sharing nhé!

Sử dụng code iframe bên dưới để chèn vào website của bạn. Chú ý*: Nhớ thêm Phần chữ màu đỏ "preview" vào sau liên kết đã bỏ phần đuôi /view?usp=sharing như đã nói ở trên
Trong lúc soạn thảo bài viết trong website, các bạn nhớ chuyển về dạng nhập liệu là HTML. Sau đó paste toàn bộ code bên trên sau khi đã thay thế dãy mã số file và chỉnh các kích thước. Tiếp tục viết tiếp bài đăng của bạn cho thật hoàn thiện nhé.

Vậy là đã xong rồi. Các bạn có thể xem bản demo chèn file pdf vào website phía bên dưới. Chúc các bạn thành công!
Trước tiên, các bạn cần có một tài khoản Gmail để có thể đăng nhập và sử dụng được Google Drive.

Các bạn tải file cần nhúng lên. Có thể dùng cách "Tạo mới" hoặc kéo file của bạn vào vùng làm việc của Google Drive để tải file lên.

Sau khi đã tải file lên. Các bạn nhấp chuột phải vào file và chọn dòng "Nhận liên kết"

Một bảng nhỏ hiện ra với link để chia sẻ. Tuy nhiên bạn đừng nên dùng link này vội, hãy nhấp vào "Cài đặt chia sẻ" để thay đổi một số thuộc tính cho file này trước khi nhúng vào website.

Một pop up sẽ hiện lên, các bạn nhấp vào "Nâng cao" nhé

Trong phần Cài đặt chia sẻ mới hiện ra. Các bạn nhấp vào "Thay đổi" và chọn 2 mục như hình bên dưới. Nhấp lưu để lưu cài đặt này.


Pop up đưa bạn trở về với cài đặt chia sẻ. Tại đây bạn chỉ cần nhấp "Đã xong" là hoàn thành.

Từ giờ file mà bạn tải lên đã có thể chia sẻ rộng rãi cho bất cứ ai thông qua link mà Google Drive cho bạn. Để lấy link này, các bạn nhấp chuột phải vào file và chọn dòng "Nhận liên kết".

Một bảng nhỏ hiện ra, lúc này chỉ cần copy lại đường link này để chia sẻ hoặc sử dụng để nhúng vào website.

Với link bạn vừa copy được từ Drive, các bạn nhớ bỏ phần đuôi /view?usp=sharing nhé!

Sử dụng code iframe bên dưới để chèn vào website của bạn. Chú ý*: Nhớ thêm Phần chữ màu đỏ "preview" vào sau liên kết đã bỏ phần đuôi /view?usp=sharing như đã nói ở trên
Trong lúc soạn thảo bài viết trong website, các bạn nhớ chuyển về dạng nhập liệu là HTML. Sau đó paste toàn bộ code bên trên sau khi đã thay thế dãy mã số file và chỉnh các kích thước. Tiếp tục viết tiếp bài đăng của bạn cho thật hoàn thiện nhé.

Vậy là đã xong rồi. Các bạn có thể xem bản demo chèn file pdf vào website phía bên dưới. Chúc các bạn thành công!
Subscribe by Email
Follow Updates Articles from This Blog via Email



No Comments